搭建hexo+next博客
首先配置云服务器,然后可以开搞啦!我们选择知名的博客系统来搭建!
建博客容易,维护博客难。其实选择什么框架不重要,重要的是你能坚持一直更新,产出内容,不管是给自己看,还是给别人看。
博客系统比较
Hexo静态网站

- 插件和可扩展性,社区支持好,成熟方案多,遇到问题基本上都能在网上搜到答案。
- 一键部署到github或者自己的服务器git上,不需要开启浏览器,完美
- 简单对接gitalk评论系统,拥有next主题的沉稳,还有butterfly主题的绚丽,方便定制友链/留言板,perfect
- 快速/简洁/高效,沉浸式markdown写作,这正是我想要的!
总结:你们已经知道我要选择谁了
Huge静态网站

- 高端大气上档次的go语言,想来会给我丝滑般感受。如果你有几百篇Markdown的文章要渲染,它可以在几秒内完成,而Hexo则可能会话费比较长时间
- 从低调奢华有内涵的主页来看,配置要比Hexo更简单一些,也确实如此
- 用Hugo的人没有Hexo的多,意味着Hugo的主题也比较少,你遇到问题了,想要解决,可能会花更多的时间
总结:不怕死的上!追求奢华的上!
TypeEcho动态建站

- 主页不是https差评。逼格不够
- 非常轻量,整个文件大小才385KB(Wordpress最新版本5.8是16.5MB)而且用的人非常多,也有非常多好看的主题。
- 如果你的服务器配置不高(512M内存或是更低),那十分推荐这个博客框架,基本上可以满足你对博客的需求,而且不像Hexo和Hugo,Typecho是带后端的,意味着只要你能上网,你就可以自由地写你的文章,不会被设备所拘束。当然,你也不用去本地电脑上配置复杂的环境。
总结:对于单纯想写博客,不像搞的花里胡哨的,服务器配置有限,同时也不想花费太多时间去折腾优化博客的同学,非常推荐你使用Typecho。在我看来,这是一款努力向静态靠近的动态框架,而作为动态来讲,我会感觉束手束脚(因为要开一个浏览器,太被动了)
Wordpress动态建站

- 玖月奇迹:中国范儿就是这么的气派,中国范儿就是这么这么帅!
- 不多说了,截至20022年5月的统计,全球所有网站中,有超过43%的网站采用WordPress方式搭建,也就是说每5个就有2个是用WordPress搭建的,小到一个个人博客,大到美国白宫官方网站。
- WordPress最开始是一款个人博客系统,并逐步演化成一款内容管理系统软件。不仅仅可以搭博客,它还可以搭一个论坛,它甚至还可以搭一个商城。生态丰富,插件多。你能想到的功能,区块链啦,什么啦,99.9% Wordpress都有,利用庞大的插件库,你可以完成你对网站的一切幻想。
- 臃肿,由于功能过于强大,Wordpress与上面几个博客框架相比,显得非常臃肿,尤其是当你的博客内容多了之后,需要你有一定的网站优化能力(当然这个可以慢慢学,也有很多插件可以帮上忙)比较占用服务器资源,建议服务器内存有1GB左右。
- 学习成本高。你要会php,并且你接触不到本质,你在各种主题和插件之间来回跳动,然而你不知背后到底做了什么
总结:不是狠人不要用。会消磨掉你大量时间
Hexo博客搭建
本地环境安装
Hexo安装
hexo是一个js包,在这之前必须保证node安装正常
sudo npm install -g npm |
项目初始化
hexo init <folder> #初始化hexo项目 |
项目本地测试
hexo generate #生成静态网站 |
访问http://localhost:4000/ 至此hero就搭建好了。可以在本地访问了
注意,如果你安装了hexo-admin,就要访问http://localhost:4000/admin,就没有博客界面了
远程环境部署
一般来说,部署到github或者gitee上是一个不错的选择,他们提供了pages服务,一旦你往这个特殊的pages仓库推送文件,他们就把这个仓库当成一个静态网站去展示,我们可以通过他们提供的网址去访问,也可以用自己的域名去指向.
在这里,我们不走寻常路,我们不要被卡脖子!2012年到2022的历史告诉我们,卡脖子就要挨打!我们要用自己的服务器,用自己的git仓库,用自己的pages服务!
静态托管网址
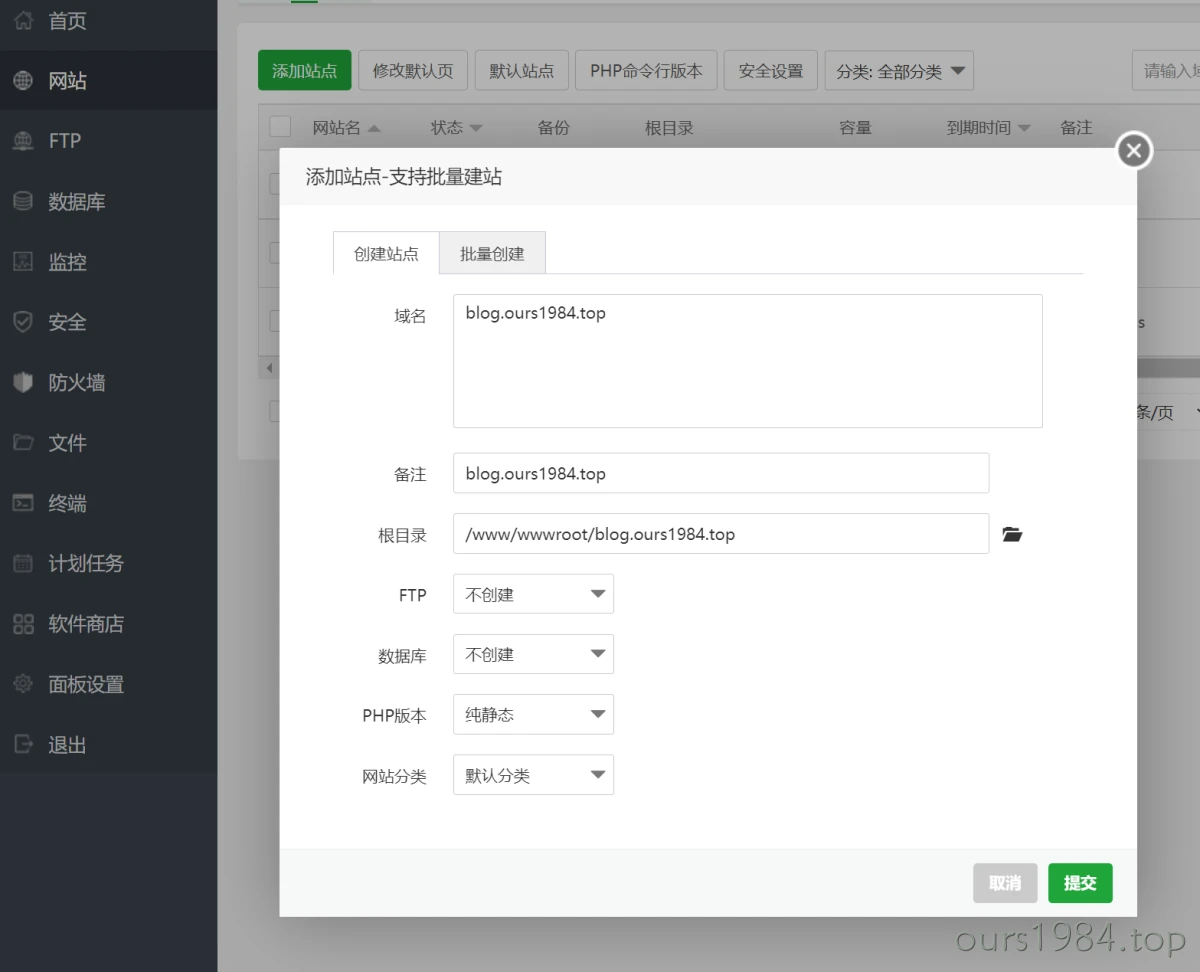
这里我们用到了之前提到过的宝塔系统,已经知道如何创建网站了,可以参考链接  不需要数据库,数据都在本地,或者说都在git仓库
不需要php,网页都在本地生成 我们记下来站点根目录
记得在域名解析里添加网址解析
不需要数据库,数据都在本地,或者说都在git仓库
不需要php,网页都在本地生成 我们记下来站点根目录
记得在域名解析里添加网址解析
git项目仓库
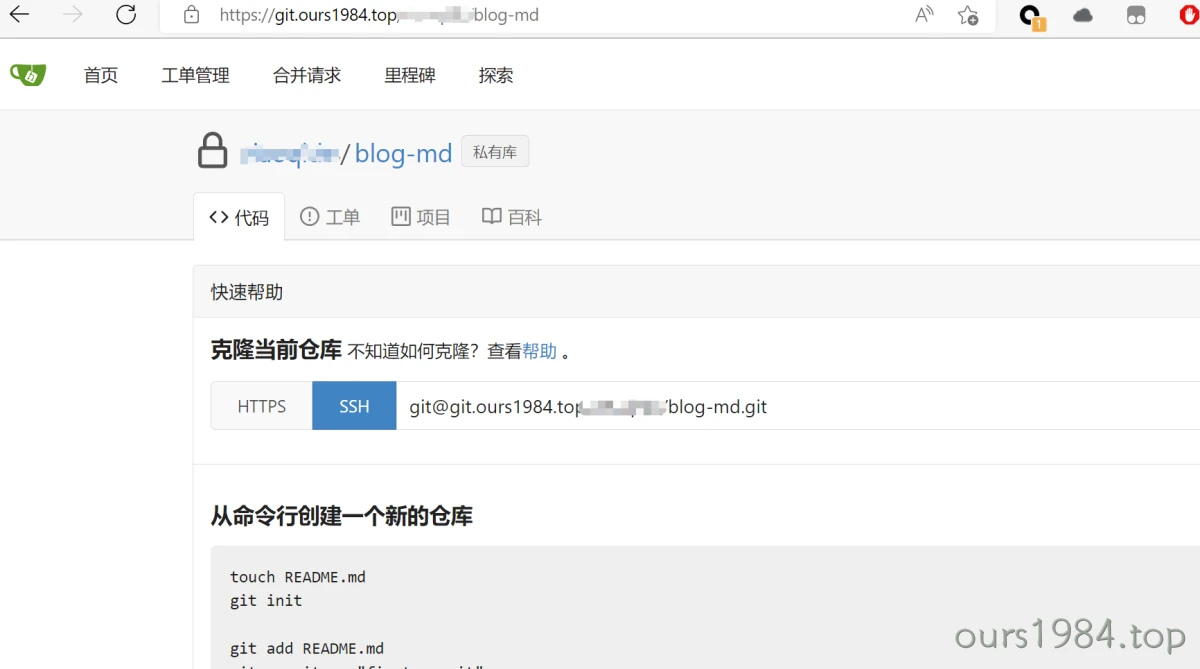
这里我们用到了之前搭建好的git仓库,我们去到仓库新建blog仓库

一个空仓库,我们记下来仓库地址
这里我们要做一个自动化.其实就是pages服务需要做的,需要自动把推送到服务器的内容chekout到网站目录
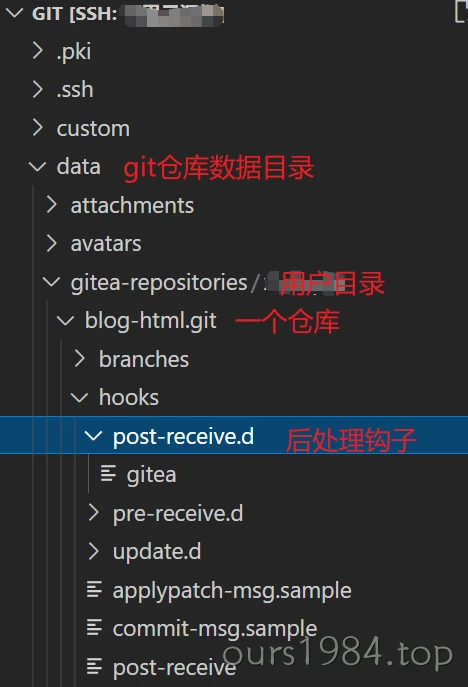
我们去到服务器上的git仓库目录,发现我们推上去的文件长这样

这里面并没有直接的我们生成的html静态页面,被储存为git里的数据结构了. 我们需要用到git的钩子服务,在后处理钩子里添加我们的检出操作 注意切换用户,以及站点的git权限设置
rm -rf $站点根目录/* |
hexo脚本编写如下
|
注意手动测试一下hexo脚本是否生效./hexo
这样,当本地推送hexo仓库后,就会自动更新到站点上了
本地文章推送
关联git仓库
修改本地_config.yml中deployment字段
deploy: |
地址用http或者ssh都可以,取决于你的git登录方式
推送远程并部署
git推送依赖一个插件,先安装它
npm install hexo-deployer-git --save #安装git部署 |
现在可以访问自定义域名查看你的博客了!
绕过git直接部署
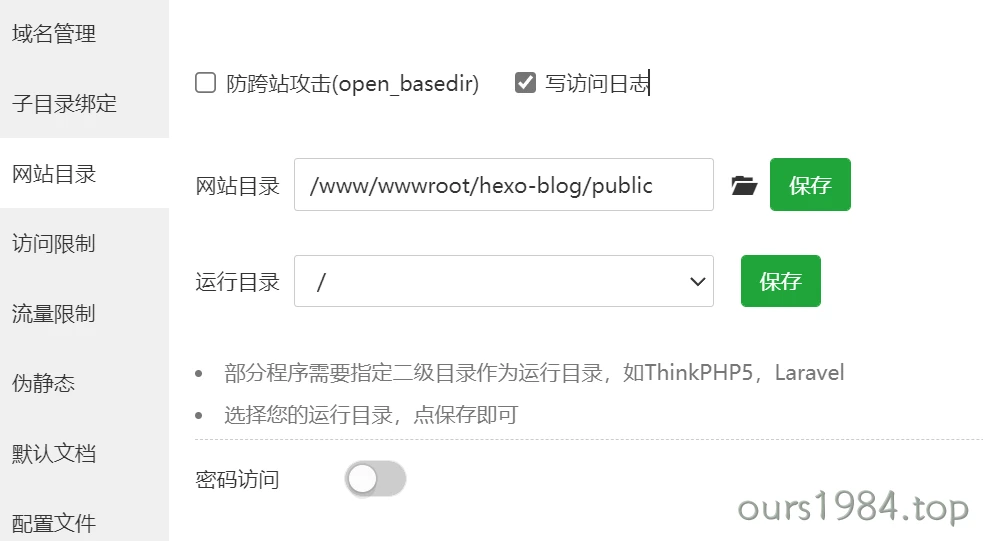
既然我们有服务器了,为啥还要借助git去推送呢,直接把网站目录设置为hexo项目的public文件夹不就好了?说干就干!
环境安装
首先服务器也需要安装hexo,课参考前面的本地环境安装
再把配置文件里的git推送去掉,再然后再宝塔里设置网站目录 
这样就可以直接访问啦!不用推送git了
配置在线编辑
使用hexo-admin插件在线编辑.npm install hexo-admin
既然是在线编辑了,那就得是在网络上,你不能只是本地又一个服务,需要服务器支持.所以刚好用上我们的服务器
编写hexo-admin服务/etc/systemd/system/hexoadmin.service
[Unit] |
编写启动脚本/www/wwwroot/hexo-blog/startadmin.sh
|
添加执行权限,设置开机启动
chmod +x startadmin.sh |
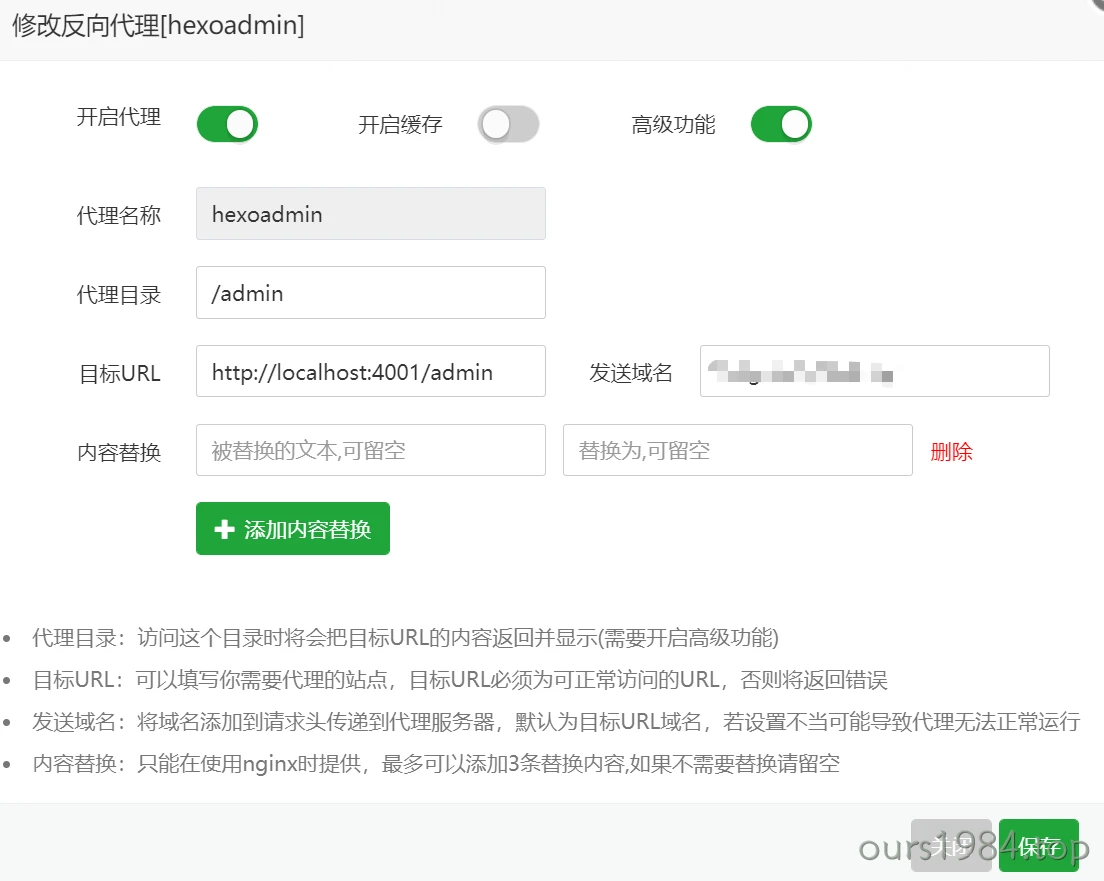
配置admin反向代理

实际上,这就有两个服务了,一个是nginx提供的博客网站浏览,领域给是hexo-admin提供的在线编辑
设置密码保护
打开yousite/admin,访问管理页面,打开setting,点击Setup
authentification
here输入用户名,密码,密钥,下面会自动生成配置文件,复制加在hexo根目录下的_config.yml中:
admin: |
Next主题的使用
可以在官网上搜索主题 https://hexo.io/themes/,也可以使用npm直接安装 大名鼎鼎的next和butterflay都可以试试
安装
cd <folder> #hexo项目 |
或者直接在线下载,解压到themes/next文件夹 然后编辑配置文件,把theme设置为next即可 重新hexo g,hexo d,即可看到效果
升级
cd theme/next #进入主题 |
基础设置
参考next官方文档
设置语言:编辑 站点配置文件,将 language
设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:language: zh-CN
设置菜单:菜单配置包括三个部分,第一是菜单项(名称和链接),第二是菜单项的显示文本,第三是菜单项对应的图标。 NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大的多数的场景,同时无须担心在 Retina 屏幕下 图标模糊的问题
设置侧栏:默认情况下,侧栏仅在文章页面(拥有目录列表)时才显示,并放置于右侧位置。 可以通过修改 主题配置文件 中的 sidebar 字段来控制侧栏的行为。侧栏的设置包括两个部分,其一是侧栏的位置, 其二是侧栏显示的时机。
统计功能
百度统计:登录百度统计,定位到站点的代码获取页面. 编辑主题配置文件,修改字段 baidu_analytics 字段,值设置成页面的百度统计脚本 id
安装工具npm install eslint --save
阅读统计:npm install hexo-symbols-count-time --save
站点配置文件添加以下设置
symbols_count_time: |
设置Rss订阅
NexT 中 RSS 有三个设置选项,满足特定的使用场景。 更改 主题配置文件,设定 rss 字段的值:
- false:禁用 RSS,不在页面上显示 RSS 连接。
- 留空:使用 Hexo 生成的 Feed 链接。 你需要先安装 hexo-generator-feed 插件。
- 具体的链接地址:适用于已经烧制过 Feed 的情形。
hexo配置文件增加如下
feed: |
设置代码高亮主题
codeblock: |
搜索服务
npm install hexo-generator-searchdb --save
站点配置底部添加设置
search: |
next配置如下设置,打开local search
# Local Search |
侧边栏添加电子时钟
npm i hexo-electric-clock --save
增加hexo配置
electric_clock: |
经试验,这样不行,不知道是不是hexo版本原因,不兼容
事实证明,是js代理服务器挂了,获取不到js代码,解决方法参考hexo页面不显示问题
Hexo写作
可以执行下列命令来创建一篇新文章。hexo new [layout] <title>
可以在命令中指定文章的布局(layout),不指定默认为 post,也可以通过修改
_config.yml 中的 default_layout
参数来指定默认布局。创建的新文章会自动加上指定布局对应的模板文件中的内容。
Front-matter
当我们创建一个md文件后,打开后会看到一些内容,这些称为Front-matter,它是文件最上方以 --- 分隔的区域,用于指定个别文件的变量,举例来说:
--- |
Front-matter预定义参数 | layout |布局 默认为true,如果你不想你的文章被处理,可以设置为false | |-----------|-----------------------------------| | title | 标题 标题会显示在最上方居中位置 | | date | 建立日期 如果不指定则为默认值-文件创建日期,可以自定义。 | | update | 更新日期 如果不指定则为默认值-文件修改后重新生成静态文件的日期。 | | comments | 是否开启文章的评论功能 默认值为true | | tags | 标签(不适用于页面page布局) | |categoreies| 分类(不适用于页面page布局) | | keywords | 关键字 仅用于meta标签和OpenGraph不推荐使用) |
在文章的Front Matter中添加参数sticky即可实现首页置顶,数字越大排序越高(升序排序)
自动生成摘要
使用
<!-- more -->,除了可以精确控制需要显示的摘录内容以外,这种方式也可以让
Hexo 中的插件更好的识别。
more之前的内容自动成为摘要,主页会截取这一段
不要自作聪明多家一些横线------------------.
会不识别的,成为不了摘要
为文章添加分类与标签
只有文章(post布局)支持分类和标签,需要在Front-matter中设置。分类有层级关系,标签没有。
举个例子:
- 下面文章它的标签是:Hexo、博客
- 分类是: 个人博客 > Hexo博客
- “Hexo博客” 是 “个人博客” 的子分类
categories:
- 个人博客(第一层级)
- Hexo博客(第二层级)
tags:
- Hexo
- 博客
为文章添加多个分类
- 下面文章属于三个分类:日常 > 生活,日常 > 随想,日记
- 其中生活、随想为日常的子分类,日常和日记为同级分类
categories:
- [日常, 生活]
- [日常, 随想]
- [日记]
根据目录自动分类
下载插件实现npm install --save hexo-directory-category
修改配置文件
auto_dir_categorize: |
force: 是否覆盖front-matter的分类设定
Hexo锚点链接
当前文 章 锚点跳转
使用 markdown 内置的链接方式即可,其中如果有空格,需要把空格换成连字符 - ,如下:
[跳转到本文锚点](#当前文-章-锚点跳转) |
战内文章链接
官方有标签插件实现站内文章链接,如下:
{% post_link 网站搭建/00个人服务器从采购到配置 '跳转到站内文章' %} |
示例:跳转到"个人服务器采购和配置"Post not found: 网站搭建/00个人服务器从采购到配置 跳转到站内文章
注意: 这儿使用的是文章对应的md文件相对_posts的路径!
站内其他文章锚点链接
上面的 post_link 方式链接站内文章好用,但是不支持文章的锚点链接,我们需要换一种方式。
官方文档还有一个 post_path ,用于获取文章路径,结合 markdown 内置的链接方式,即可实现锚点超链接,如下:
[跳转到文章的供应商选择]({% post_path 网站搭建/00个人服务器从采购到配置 '跳转到站内文章锚' %}#供应商选择) |
示例:[跳转到文章的供应商选择](#供应商选择)
失败了,谁来告诉我原因在哪
注意
- 如果文章中有图片,可能会出现锚点位置不准确问题,原因是图片加载成功之后会把内容高度撑开。
- 如果如果有空格,需要把空格换成连字符 -。
站外文章锚点
就是普通的markdown链接,直接使用全路径即可