低调奢华有内涵,狂拽酷炫吊炸天
表单
表示文档中的一个区域,此区域包含交互控件,用于向 Web
服务器提交信息。承载数据的标签分如下两种
- 自定义(最灵活): 用户自己输入,文本框,文本域,
- 预定义(最安全):
由程序员/开发者已经写好了,用户只要做一个选择,复选框/单选框/下拉列表..
里面通常包含label/button/input/select等表单元素
| action |
一个页面 |
处理表单提交的 URL |
check.php |
| onsubmit |
自定义提交响应 |
覆盖表单的默认提交行为 |
return false禁用提交 |
| method |
post/get |
表单提交方式 |
post |
post:指的是 HTTP POST
方法;表单数据会包含在表单体内然后发送给服务器。
get:指的是 HTTP GET 方法;表单数据会附加在 action 属性的 URL
中,并以 '?' 作为分隔符,没有副作用 时使用这个方法
dialog:如果表单在 <dialog>
元素中,提交时关闭对话框
- get: 数据以"?查询字符串,键值对方式发送到后端.为post默认值
- get: 用于查询, 将用户的查询参数,通过url发送到服务器端
- post: 用于向服务器提交数据,常用于写操作, 也可以用于读/查询
- post: 表单数据不会出现在url中,相较于get方式比较安全
get方式的url明文表单:
http://127.0.0.1:5500/check.php?username=&password=&sex=secret&hobby%5B%5D=trave&hobby%5B%5D=shoot
我们发现url中的空格和[]被替换掉了
%20 is space
%22 is quotes
%5B is '['
%5D is ']'
|
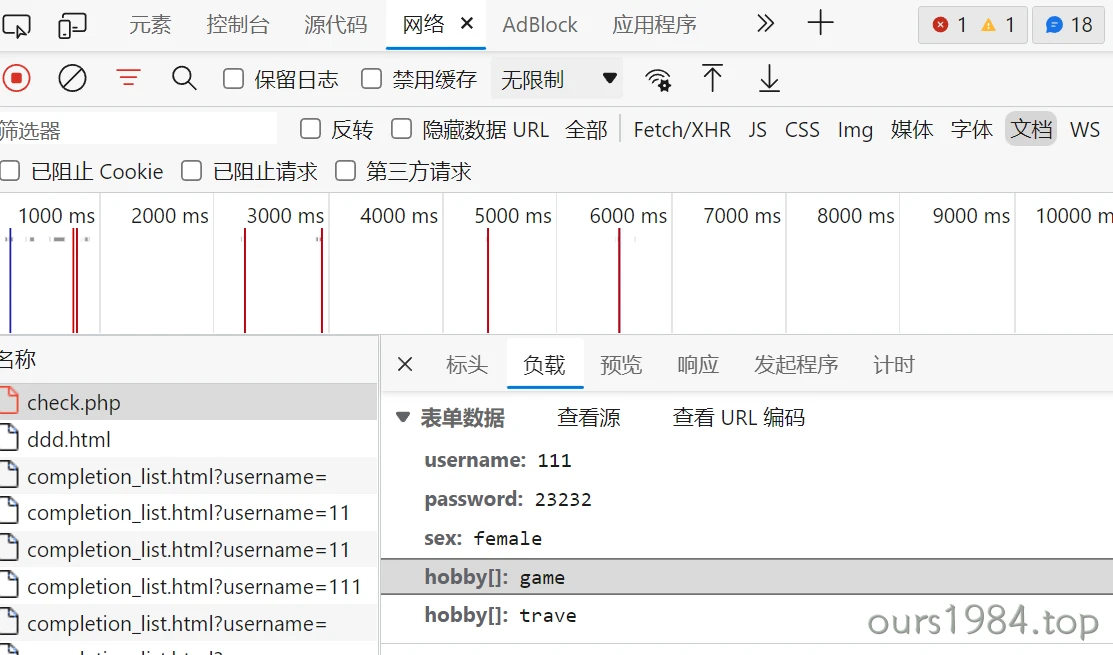
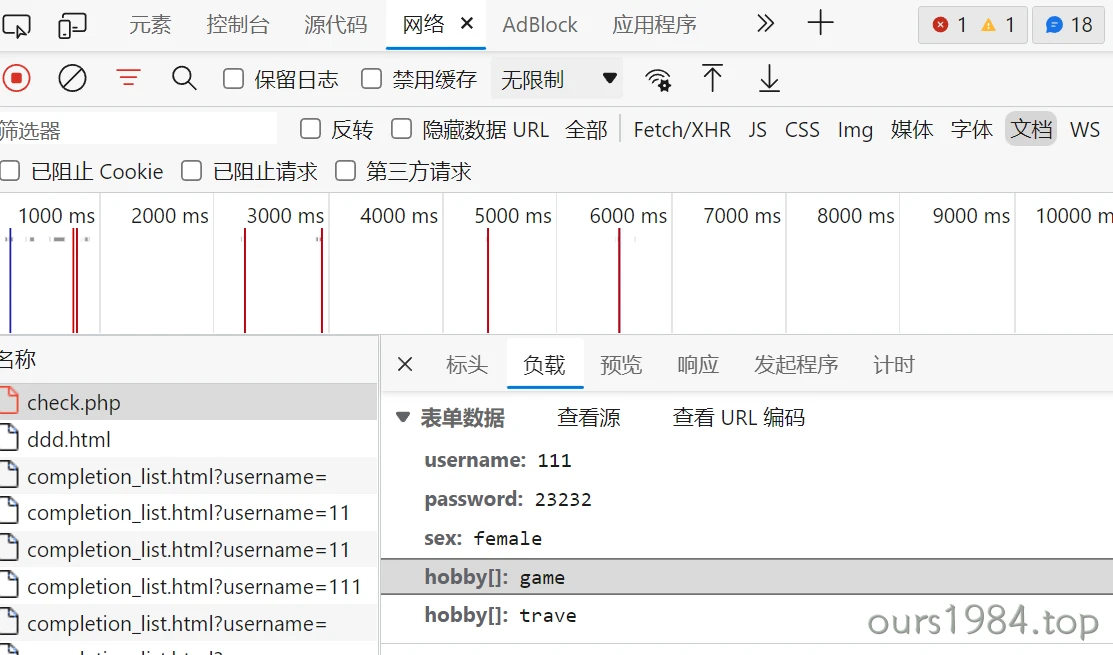
在浏览器的调试模式中可以查看post的表单数据

label标签
起提示作用,主要属性有for,取值为其他标签的id属性值,即可绑定其他标签.具体效果为,点击标签可自动跳转到绑定元素
| type |
button/submit/reset |
button类型 |
默认为submit,会触发表单提交;button无动作;reset重置所有表单数据为默认值 |
| onclick |
响应函数 |
响应点击操作 |
js代码:showPassword(this,this.form.password) |
使用name/value 属性对向后端发送数据
| name |
自定义 |
提交到后端的变量名 |
是你的名字 |
| value |
自定义 |
设置name的默认值 |
你的默认值 |
有如下预置属性
| type |
指定类型 |
passwd/text/radio |
| placeholder |
提示文字 |
自定义文字 |
| autofocus |
自动获取焦点 |
用于文本框,不写值为true,false为不获取 |
不同的input type类型如下
| text |
单行文本框 |
placeholder |
也可value指定默认值(淘汰) |
| passwd |
密码输入框 |
placeholder |
没有默认值 |
| checkbox |
复选框 |
checked:默认选中 |
是一组数据,哪怕只有一个值也是数组,所以name写成数组的语法:
变量名后加上[] |
| radio |
单选框 |
checked:默认选中 |
数据只有一个变量一个值,所以多个radio的name必须一致 |
select下拉列表
使用option子标签来添加列表选项
下拉列表没有办法给用户提示,可以借助第一个选项来提示用户
因为第一个选项没有意义,所以通常是禁用的,只想一个视觉提示效果
disabled属性:禁止选择
selected属性:默认选中
多媒体和内联框架
vidio标签可播放视频,src属性指定视频地址,width指定大小,controls显示播放控件,poster指定封面图片,autoplay开启自动播放
iframe载入一个画中画,相当于在一个标签中载入并显示另一个网页.src指定页面地址.frameborder指定窗口边框.scrolling是否可滚动
name属性指定了窗口名字,a标签的target设置为name,即可实现点击a标签在erame中载入子页面.此时src属性进化为srcdoc,可直接写html代码,相当于iframe的placeholder显示
简单的注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>现在的一片天</title>
</head>
<body>
<h2>是肮脏的一片天</h2>
<form action="check.php" method="post">
<div>
<label for="uname">天名</label>
<input type="text" id="uname" name="username" placeholder="苍天已死" autofocus>
</div>
<div>
<label for="pwd">天密</label>
<input type="password" id="pwd" name="password" placeholder="黄天当立" autofocus>
</div>
<div>
<label for="secret">天型</label>
<input type="radio" id="male" name="sex" value="male"><label for="male">天1</label>
<input type="radio" id="female" name="sex" value="female"><label for="female">天2</label>
<input type="radio" id="secret" name="sex" value="secret" checked><label for="secret">晴天</label>
</div>
<div>
<label for="game">天眼</label>
<input type="checkbox" id="game" name="hobby[]" value="game"><label for="game">风</label>
<input type="checkbox" id="trave" name="hobby[]" value="trave" checked><label for="trave">雨</label>
<input type="checkbox" id="shoot" name="hobby[]" value="shoot" checked><label for="shoot">雷电</label>
</div>
<div>
<label for="">天格</label>
<select name="edu" id="">
<option value="0" selected disabled>--请选择--</option>
<option value="1">大天</option>
<option value="2">中天</option>
<option value="3">小天</option>
<option value="4">天骑士</option>
<option value="5">其它</option>
</select>
</div>
<div>
<button type="submit">通天</button>
</div>
<div>
<video src="test.mp4" width="" controls></video>
</div>
</form>
</body>
</html>
|
简单的后台管理页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>复杂的大后台</title>
<style>
body {
height: 100vh;
width: 100vw;
display: grid;
grid-template-columns: 10em 1fr;
grid-template-rows: 6em 1fr;
margin: 0;
}
body .header {
grid-column-end: span 2;
border-bottom: 1px solid currentColor;
background-color: #efe;
padding: 2em;
display: flex;
align-items: center;
}
body .header div {
margin-left: auto;
}
body .nav {
background-color: #efc;
margin: 0;
padding-top: 1em;
list-style: none;
}
body iframe {
width: calc(100vw - 10em);
height: calc(100vh - 6em);
border-left: 1px solid currentColor;
}
</style>
</head>
<body>
<div class="header">
<h1>后台管理系统</h1>
<div>
<em>admin</em>
<a href="">退出</a>
</div>
</div>
<ul class="nav">
<li><a href="https://j.map.baidu.com/c6/1klf" target="content">故宫博物院</a></li>
<li><a href="https://blog.ours1984.top/" target="content">我们的1984</a></li>
<li><a href="https://blog.ours1984.top/test/rigister.html" target="content">开心一下</a></li>
<li><a href="https://cn.bing.com/search?q=%E7%99%BE%E5%BA%A6%E4%B8%80%E4%B8%8B&go=%E6%90%9C%E7%B4%A2&qs=ds&form=QBRE" target="content">百度一下</a></li>
</ul>
<iframe srcdoc="<a href='https://blog.ours1984.top/test/navgate.html'>这是一条神奇的天路</a>" frameborder="1" name="content"></iframe>
</body>
</html>
|