使用VsCode进行前端开发
Visual Studio Code(简称VS Code)是微软推出的一款开源的代码编辑器。它跨平台,同支持Windows、macOS和Linux操作系统;它功能丰富,内置了Git版本控制系统,支持智能感知、自定义代码片段、格式化、命令面板等功能;最重要的是它有一个非常活跃的插件市场,上面有很多强大的插件供我们扩展VS Code的各项功能。借助VS Code自身的编辑功能和丰富的扩展插件,我们能够轻易打造出一个功能强大而又极具个性的Markdown编辑器。
| 插件 | 作用 |
|---|---|
| live server | 实时预览 |
| dracula official | 吸血鬼主题 |
| html css support | 提示增强 |
| Prettier-code Formatter | 格式化 |
| Helium Icon Theme | 文件图标 |
markdown-all-in-one
集成了编辑 Markdown 文件时需要的大部分功能
- 为 Markdown 样式提供键盘快捷键
- 列表的自动化处理
- 自动格式化表格
- 提供数学公式的支持
- 自动补全
markdownlint
markdown 默认的格式相当的宽泛,没有详细的规范:需要标题不需要标题?空行不空行?一系列格式问题总是有着困扰,直到遇见这个插件。
下载并且遵循这个插件的规范,很大程度上是每个规范的制定都有理可依,并为今后的开发提供便利,同时又大幅节省了自己制定规范的成本
Word Count CJK
这是一个统计 markdown 文档字数的插件,对于或许对于写技术文章没什么帮助,但如果写写稿件,还是挺方便的;而且插件也挺轻便的对性能的影响不大,偶尔看看字数还可以有些成就感不是吗!
Markdown Preview Enhanced
将 VS Code 内置的 Markdown 预览样式,修改为 Github 的样式。熟悉的白底黑字出来了,这才是王道啊 md预览中提供了丰富的邮件菜单功能
Markdown Preview Mermaid Suppor
Mermaid流程图渲染支持
具体mermaind语法,可以参考这篇博文mermaid语法
markdown-table
安装 markdown-table 扩展,火箭提升表格编辑效率 excel-to-markdown-table扩展,复制excel自动粘贴为markdown Markdown table prettifier扩展,让个表格源码自动格式化更人性化
有逼格的字体
| 等宽字体 | 不会出现看错了,英文编程 | 下载地址 |
|---|---|---|
| Monaco | 浓浓的苹果味 | https://www.fontmirror.com/monaco |
| JetBrains Mono Thin | JetBrains 开源字体 | https://www.jetbrains.com/lp/mono/#intro |
| Fira Code | 专为写程序而生。除了具有等宽等基本属性外,还加入了编程连字特性(ligatures) | https://github.com/tonsky/FiraCode |
在vscode的settings.json文件写入以下即可.前提是把字体安装好
"editor.fontFamily":"JetBrains Mono Thin,Fira Code,Monaco", |
站得低尿的实
| 名称 | 描述 |
|---|---|
HTTP |
基于请求与响应的, 面向连接的,无状态的网络协议 |
Web Server |
Apache, Nginx |
URI / URL |
URI是标准,
URL是URI的一种实现 |
console |
浏览器控制台对象,从浏览器的检查器中打开它 |
CORS |
跨域资源共享 |
路径 |
当前路径, 相对路径,绝对路径 |
WEB服务器

- Apache
- 同步模型/主流/稳定成熟
- 基于模块/动态正向
- 对PHP特别友好
- Nginx
- 高并发/高并发/轻量级
- 静态/反向代理/负载均衡
- 进程相互影响,稳定性差
- 还需要其它后端技术支持才支持PHP
- 配合
- 动态请求 apache
- 静态反向 nginx
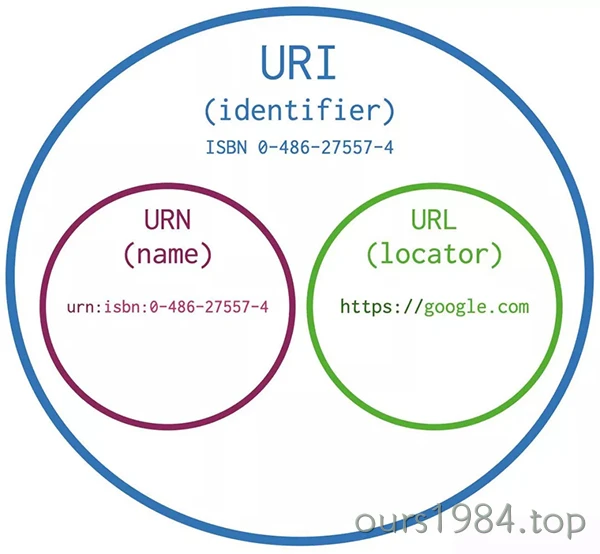
URI、URL、URN概念
其实一直有个误解,很多人以为URI是URL的子集,其实应该反过来。URL是URI的子集才对。
- URI = Uniform Resource Identifier 统一资源标志符
- URL = Uniform Resource Locator 统一资源定位符
- URN = Uniform Resource Name 统一资源名称
简单来说,就是URI是抽象的定义,不管用什么方法表示,只要能定位一个资源,就叫URI。
本来设想的的使用两种方法定位:1,URL,用地址定位;2,URN 用名称定位。
举个例子:去村子找个具体的人(URI),如果用地址:某村多少号房子第几间房的主人 就是URL, 如果用身份证号+名字 去找就是URN了。
原来uri包括url和urn,后来urn没流行起来,导致几乎目前所有的uri都是url。

HTTP/FTP/FILE协议
用HTTP协议访问Web服务器

- http: 127.0.0.1:80: 80是默认的端口, 可以省
- https: 127.0.0.1:443: 443是默认的端口, 可以省
用FTP协议下载和上传文件时,默认端口是21

读取客户端计算机本地文件时

文件路径/文件名
从域名的第一个/开始到最后一个/为止,是虚拟目录的部分。虚拟目录也不是URL必须的部分,上述实例http协议url中的虚拟目录是/yikoulinux/chat/blob/master/
从域名最后一个/开始到?为止,是文件名部分;如果没有?,则是从域名最后一个/开始到#为止,是文件名部分;如果没有?和#,那么就从域名的最后一个/从开始到结束,都是文件名部分。文件名也不是一个URL的必须部分。
CORS跨域资源共享
协议, 域名/IP, 端口必须全部相同,否则就是跨域
php.cn中, fetch('https://baidu.com'),报cors错误
CORS跨域资源共享: 允许当前域的资源, 被其它域的脚本请求
站得高尿的远
| 名称 | 描述 | 用途和特征 |
|---|---|---|
html5 |
超文本标记语言,HTML5是最新版本 |
描述页面基本结构,结构化/层级化/语义化 |
CSS3 |
层叠样式表,CSS3是最新版本 |
控制html元素样式,布局等,"选择器 + 声明块"来修饰页面元素 |
JavaScript |
基于ECMAScript标准的,通用的前后端脚本语言 |
函数优先,基于原型,面向对象的轻量级,解释型脚本语言 |
ES6 |
ECMA2015之后的 JS 版本统称,如ECMA2019 |
前端:ECMA/DOM/BOM,后端:ECMA/Node.js |
页面渲染 |
DOM树->CSS树->渲染树->节点绘制 |
|
JS引擎 |
为防止 JS 中断页面解析,可将期延迟或异步执行 | 最简单方案就是等页面渲染完成再执行JS,例如将JS放到 |
HTML杂谈
html是一个结构化的文本, 所以引入的外部元素, 必须使用标签进行包装
因为html文档是由上到下顺序解析的,写js的script标签,如果涉及到html-dom元素操作,则对位置非常敏感
写css的style标签,则对位置不敏感
js交互, 会中断当前html页面的解析.通过script标签引入
head: 头元素 , 给浏览器,搜索引擎看的,用户不关注
body: 主体元素, 这才是用户真正在页面中看到的内容
元素通用属性:class,id,style
不同标签有预置属性:src,href,alt
样式用户代理
终端/浏览器/js 发起http请求,就是一个用户代理

儿子可以继承父亲同名属性
HTML解析器
渲染过程发生在内存和浏览器中
内存中
- 构建DOM树
- 构建CSS树
- 构建渲染树Render = DOM + CSS
- 生成DOM节点
浏览器
- 构建DOM节点
- 完成DOM节点布局
- 完成节点绘制并呈现